微信小程序的初步使用
昨个写了个Vue的小练习,今天再来个微信小程序的练习。数据绑定上大致跟vue的用法差不多,可惜了不会CSS,要不写起来能顺溜不少。这么一看还是写Android顺手。
1、创建项目
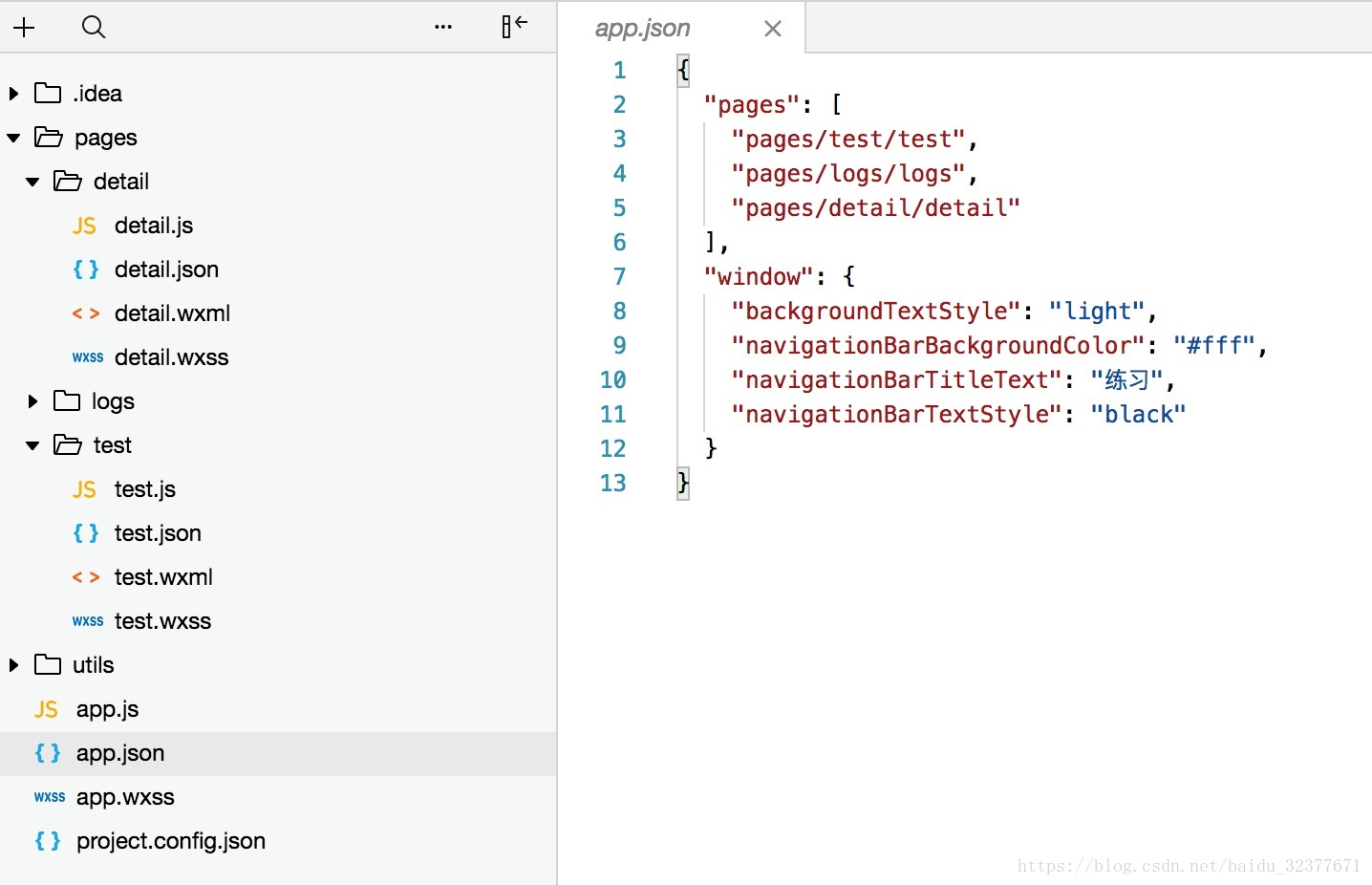
不得不说小程序的文档写的相当不错,创建项目看微信小程序开发文档就能知道咋回事了,这里留个截图以作纪念。
创建完page后,界面的路径会自动在app.json里配置好。但是注意一下,放在pages数组的第一个元素才是首页。
| 界面 | 功能 |
|---|---|
| test | 列表界面(里面不全是美女也差不多了) |
| detail | 详情界面(就是为了练一下跳转传值) |
这里同样贴一下test.json和detail.json的配置,这里就设置了一下各自的标题。
test.json
{ "navigationBarTitleText": "图片列表"}detail.json
{ "navigationBarTitleText": "详情界面"}2、显示列表
这里先准备下数据,因为这样能体现出界面中绑定的数据和事件是从哪来的。不得不说写JS代码提示这部分使用WebStorm配合wecharCode.jar,实在是比小程序自己的IDE强太多了。由于开发Android使用Kotlin的字符串模板太顺手,就搜了一下JS有没有字符串模板,一搜一看还真有不过得用ES6,还好小程序支持ES6。再一看这箭头函数跟Java8的lambda表达式还挺像的。反正别的不说这波this用的很爽。
// pages/test/test.jslet pageNum;Page({ /** * 页面的初始数据 */ data: { imgs: [] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { pageNum = 1; this.mineFunction(); }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { console.log("上拉"); pageNum++; this.mineFunction(); }, /** * 请求数据 */ mineFunction: function () { wx.request({ url: 'http://gank.io/api/data/%E7%A6%8F%E5%88%A9/10/' + pageNum, success: (res) => { let list = res.data.results; let listData = this.data.imgs; //拿到绑定的数据源 list.forEach((values) => listData.push(values)); //遍历下载的数据 console.log(listData); this.setData({ imgs: listData //更新数据源 }) } }); }, /** * item点击事件 * @param e */ itemClick: function (e) { let position = e.currentTarget.dataset.pos; console.log("点击了第【" + position + "】" + "个元素"); let item = e.currentTarget.dataset.item; wx.navigateTo({//跳转界面 url: `../detail/detail?pos=${position}&item=${JSON.stringify(item)}` }); }});在界面中绑定数据。来看下布局是咋跟数据绑定的吧。(data-xx:是用来传值的)
<!--pages/test/test.wxml--><!-- imgs:_x0008_数据列表 girl:遍历的对象 index:遍历的索引 --><view class='item' wx:for="{{imgs}}" wx:for-item="girl" wx:key="girl" data-pos='{{index}}' data-item='{{girl}}' bindtap='itemClick'> <view class='group'> <!-- 显示所属girl的图片url 和 描述(描述 居然 是 日期 - -!) --> <image style='width : 100%' src='{{girl.url}}'></image> <text style='text-align: right;display:block'>{{girl.desc}}</text> </view></view>附上样式,列表每排有两张福利。我的样式很是蹩脚- -!,凑合看吧!
/* pages/test/test.wxss */.item{ width: 50%; display: inline-flex}.group{ width: 100%; padding: 2px} 效果还算可以,没办法不会CSS是硬伤。
3、详情页?
就当成是详情页得了,至少传了个对象过来呢。字符串模板不仅是用着舒服,看着也是舒服。
// pages/detail/detail.jsPage({ /** * 页面的初始数据 */ data: { item: {} }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options); console.log(`索引值为:${options.pos}`); this.setData({ item: JSON.parse(options.item) }); console.log(`当前图片的链接为->${this.data.item.url}`); wx.setNavigationBarTitle({ title: `详情【${options.pos}】` }) },});将传递过来的图片展示到界面中。
<!--pages/detail/detail.wxml--><image class='img' src='{{item.url}}' mode='widthFix'></image>设置下样式。
/* pages/detail/detail.wxss */page{ height: 100%; background-color: #000000; display: flex; justify-content: center; align-items: center;}.img { width: 100%;} 效果如下。